Google スプレッドシートのグラフで、
貸借対照表(BS)をつくることができます。

Google スプレッドシートで貸借対照表を作りたい
Google スプレッドシートは、
Google版のExcelです。
・クラウド上で編集ができる(専用ソフト不要)
・無料で使える
・URLで共有できる
といったメリットがあります。
私の事例ですと、
Macを使っているお客様は、
必ずしもExcelをインストールしている方ばかりではないため、
Google スプレッドシートで提供してほしいというニーズがあり、
URLで手軽に共有できることもあって、
非常に重宝しています。
また、freee会計では、
Google スプレッドシート上に決算情報を出力できるなど、
クラウド会計ソフトとの連携の拡大が期待されるところです。

このGoogle スプレッドシートのグラフを使って、
決算書の貸借対照表をつくってみる、
ということを試みてみました。
Google スプレッドシートのグラフで貸借対照表の作り方
大きな流れとしては、
・元データの整理
↓
・グラフの作成、調整
↓
・その他の調整
に分かれます。
順番に説明していきます。
元データの整理
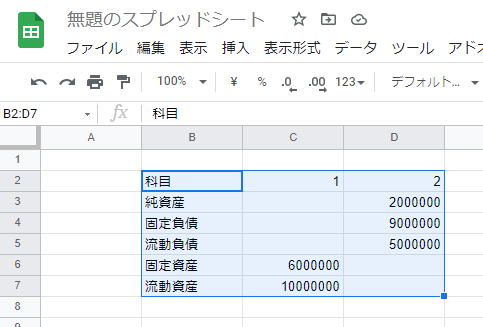
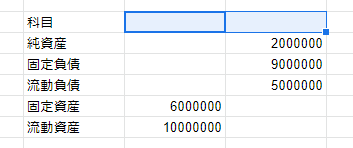
まずは、元データをつくります。
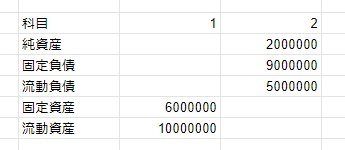
こういったデータを用意しましょう。

かんたんな例として、大項目ごとに作っていますが、
勘定科目ごとに細かく作ることも可能です。
ここでのポイントは3点です。
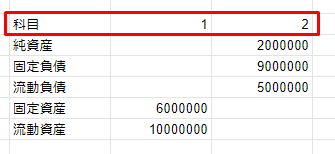
1つは、見出し。

適当でいいので、何かしら設定しておきます。
(ここが無いと、グラフがうまくできません)
2つ目は、項目の並び。
通常、項目の並びは、
流動資産
固定資産
流動負債
固定負債
純資産
ですが、ちょっと並び替えます。
借方、貸方それぞれ、上下の順番を逆さにして、
純資産
固定負債
流動負債
固定資産
流動資産
とします。
ちなみに、Google スプレッドシートでは、
行の並べ替えがかんたんにできます。
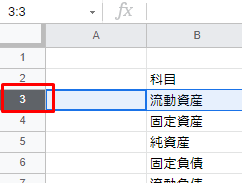
移動させたい行をクリックして全選択し、
(下の例なら、「3」)

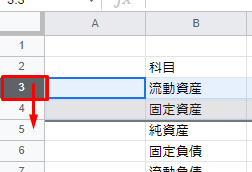
そのままドラッグすると、行ごと移動ができます。

グラフを作ってからでも、行の並び替えは可能です。
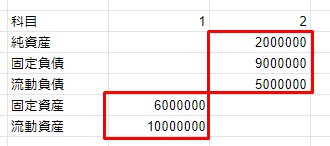
3つ目は、借方(左側)と貸方(右側)で、列を分けること。

こちらの例のように配置しておきます。
グラフの作成と調整
では、グラフをつくっていきます。
グラフの作成
元データを全選択したら、

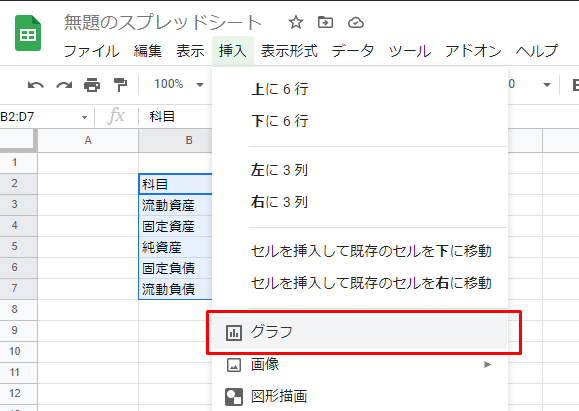
挿入→グラフを押します。

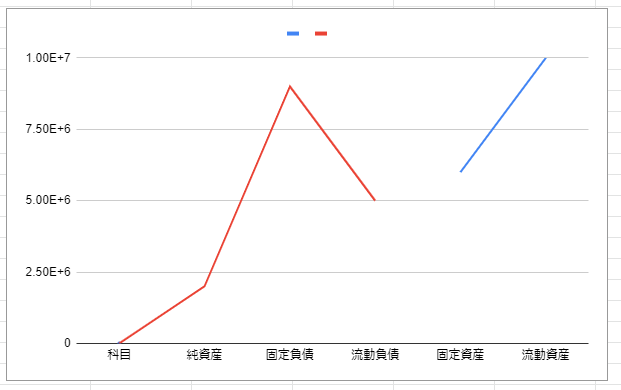
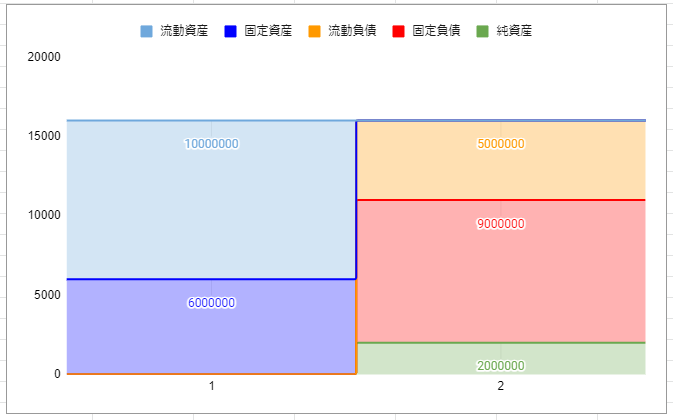
すると、まずは、とんちんかんなグラフができます。

こちらがベースになります。
「設定」をいじる
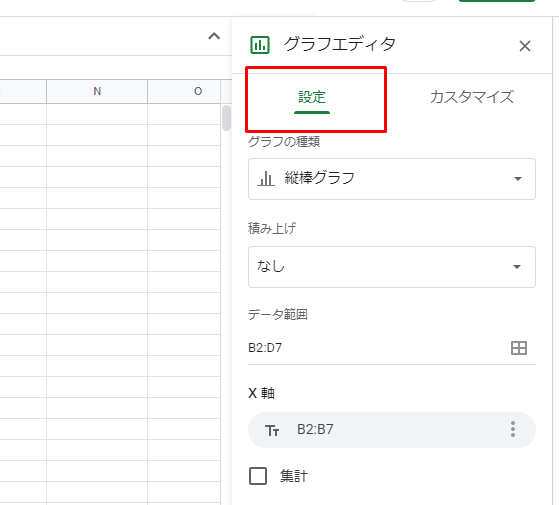
グラフの編集は、画面右側のグラフエディタで行います。
・設定
・カスタマイズ
に分かれており、それぞれ調整を加えていきます。

まず、グラフの種類ですが、
積み上げ階段面グラフを選択します。

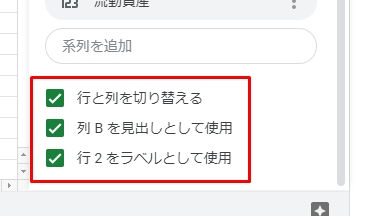
それと、画面下部の
・行と列を切り替える
・列Bを見出しとして使用
・行2をラベルとして使用
をぜんぶチェックを入れます。

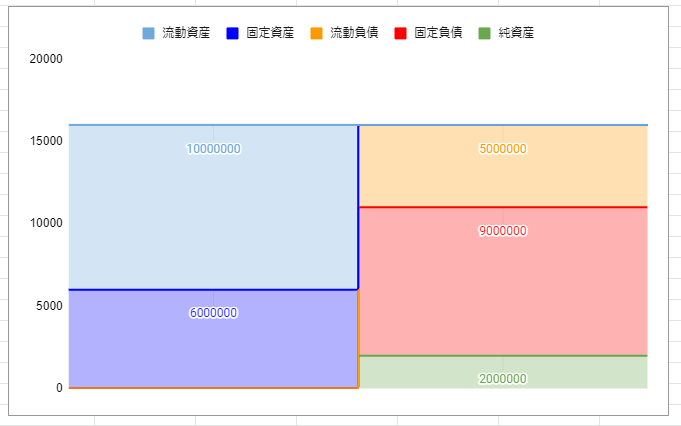
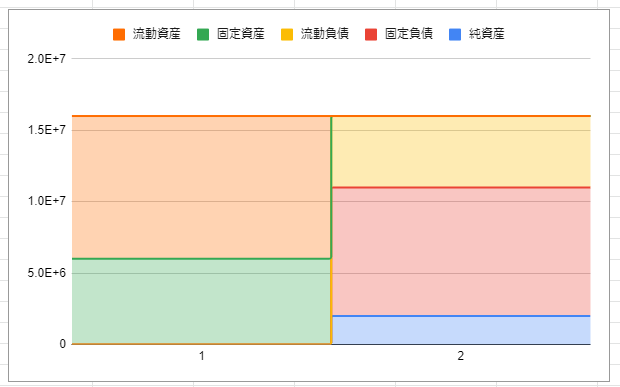
ここでグラフを見てみると、
ちょっとそれっぽくなってきました。

「カスタマイズ」をいじる
つづいて、カスタマイズの調整です。

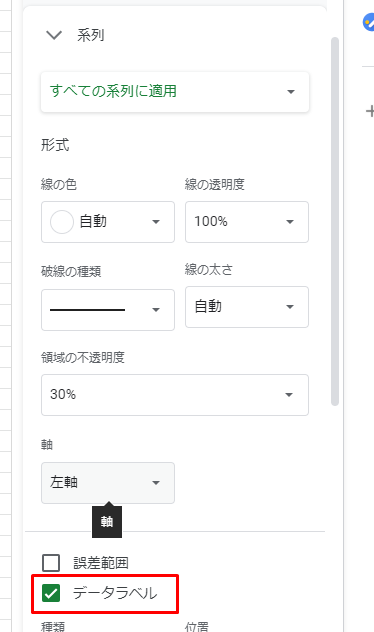
まずは、系列の、
データラベルにチェックを入れます。

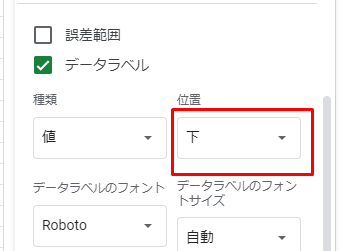
その上で、位置を「下」にします。

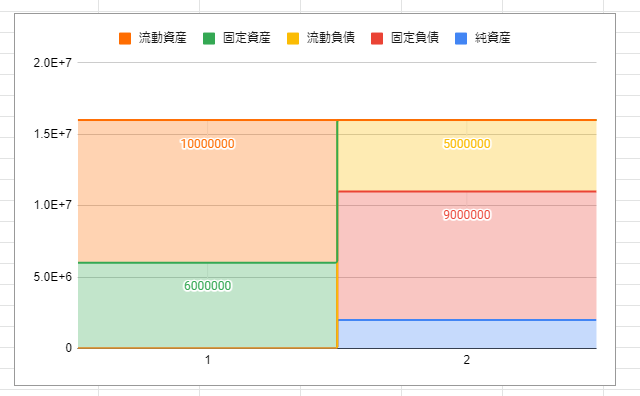
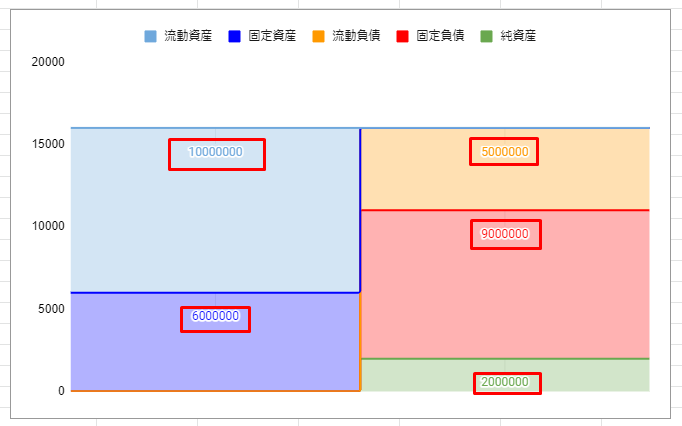
グラフを見ると、各項目に数字が出るようになります。

が、純資産だけ、隠れてしまっています。
その場合は、
グラフのサイズをちょっと大きくすると、出てくるかと。

各ブロックの色が気に食わないときは、
ここで変更することができます。
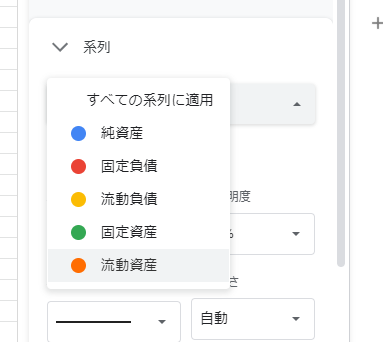
系列の、
「すべての系列に適用」というところを、
プルダウンから選ぶと、個別に色を変えられます。

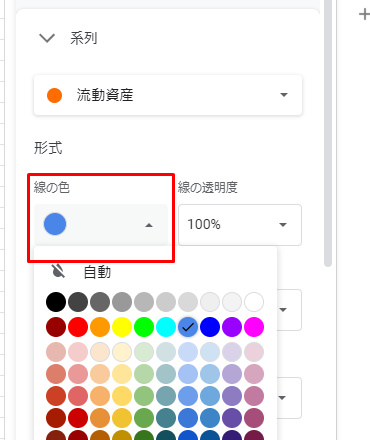
「線の色」で好きな色を選べます。

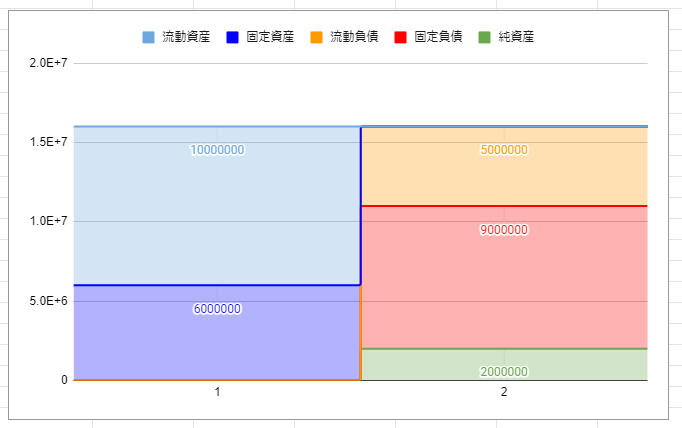
個人的に、
資産→青
負債→赤
のイメージがあるので、調整しました。

積み上げ階段面グラフの特性上、
各ブロックを囲う線の色がちょっとおかしな感じになるのが気になりますが、
ここは目をつぶるしかないようです。
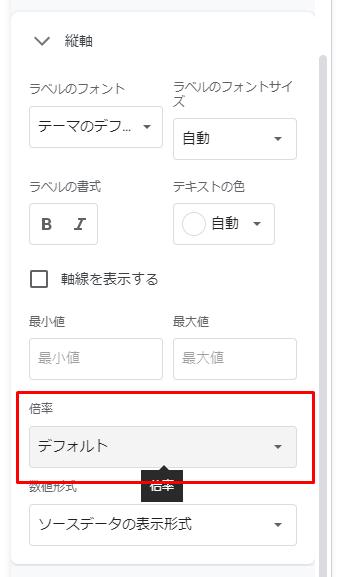
つぎに、縦軸の調整を行います。
縦軸とは、ここのことです。

桁が大きくなると、文字化けしてしまいますので、
調整しなくてはなりません。
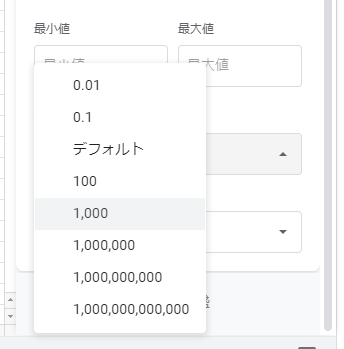
倍率をデフォルトから変更することで変えられます。

たとえば、1000を選ぶと、1/1000で表示してくれます。


最後に、グリッドラインと目盛。
縦軸の、
「主要グリッド線」のチェックを外します。

すると、グリッド線が消えて、
グラフっぽさがなくなり、貸借対照表っぽくなりました。

凡例の作成と、+αの調整
グラフ自体の設定はここまでですが、
まだ気になる点がいくつかあるので、
調整を加えていきます。
見出しの削除
まずは、見出しの「1」と「2」が邪魔です。

ここは、元データの見出しを消せば、消えます。
(グラフが崩れることもありません)

表示形式を変更して、桁を見やすく
金額が大きいと、見づらいですね。

これも、元データの表示形式を直せば、そのまま反映されます。
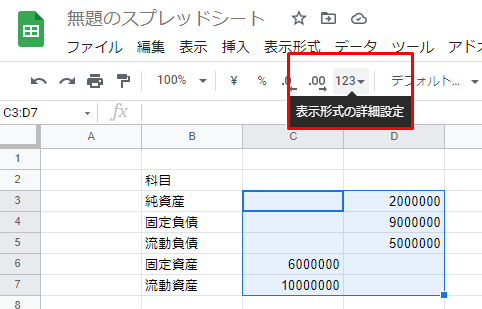
元データの数字部分を選択して、
表示形式の詳細設定をクリック。

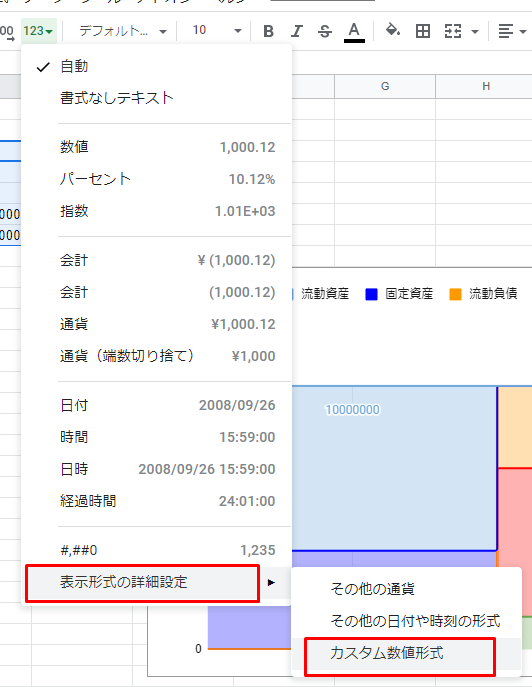
表示形式の詳細設定→カスタム数値形式へ。

「#,##0」を選んで、適用。

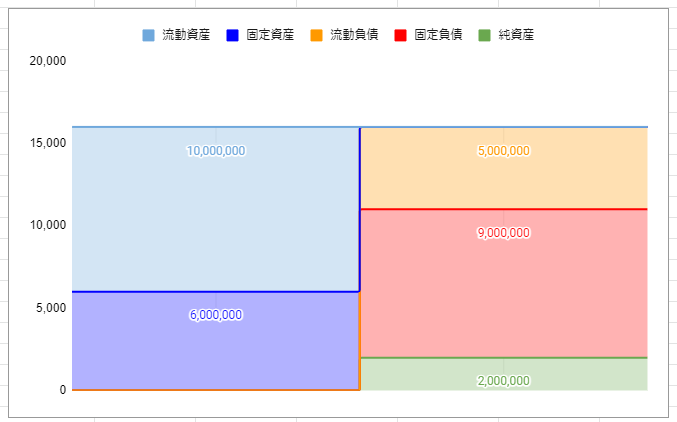
これで、見やすくなりました。
(左側の縦軸もキレイになりました)

凡例問題をどうにかする
最後に、凡例問題について。
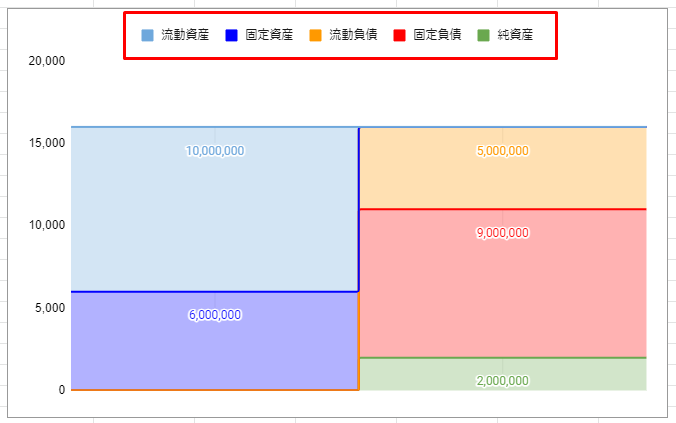
凡例とは、グラフの上にある、こちらのことです。

ここでも悪くはないのですが、
理想的には、各ブロックの真ん中に配置したいところ。
Excelではこれができるのですが、
どうも、Google スプレッドシートのグラフ設定ではできないようなのです。
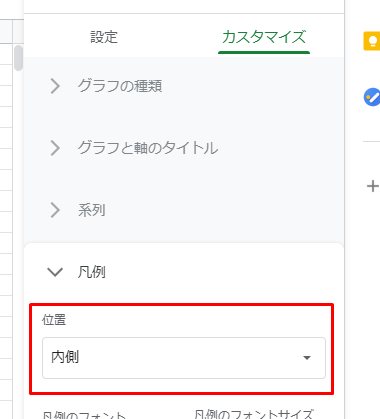
カスタマイズ→凡例→位置
で表示位置を変えられるのですが、

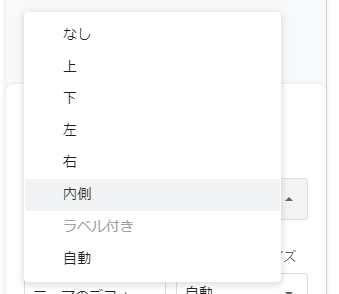
選択肢が、これだけ。

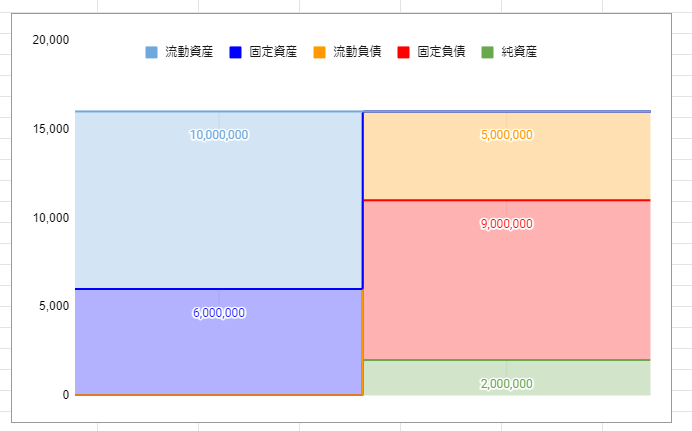
一番それっぽいのが「内側」ですが、
こんな残念な感じになります。。

「上」よりは、内側に若干寄っているかな、という程度です。
これじゃないんだよなぁ、、と。
ここで代替案として、現状思いつくのは、
テキストボックスをつくって配置する案です。
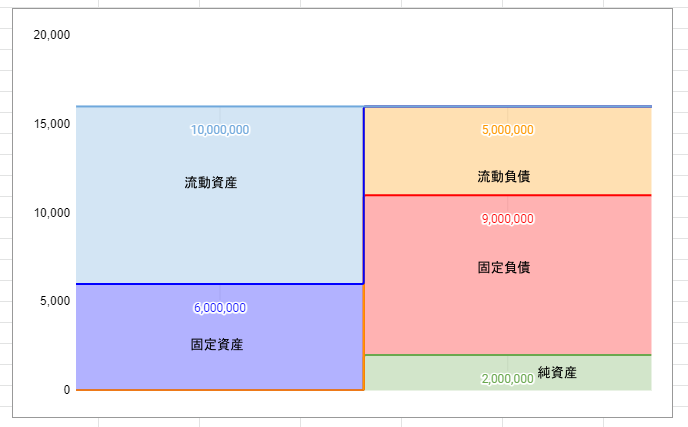
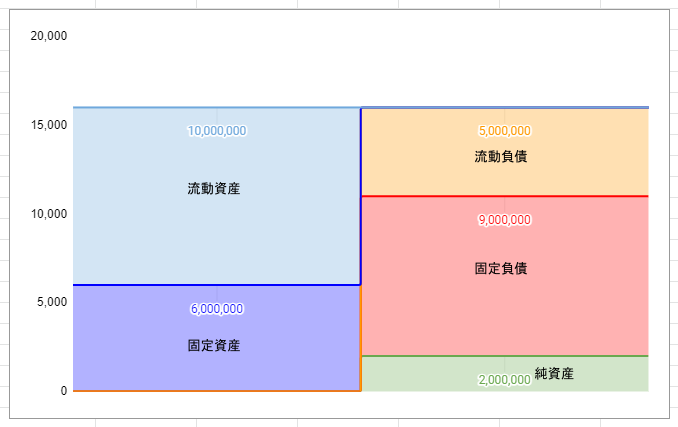
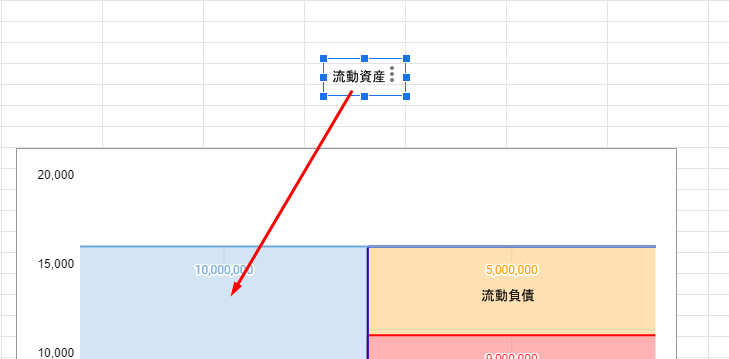
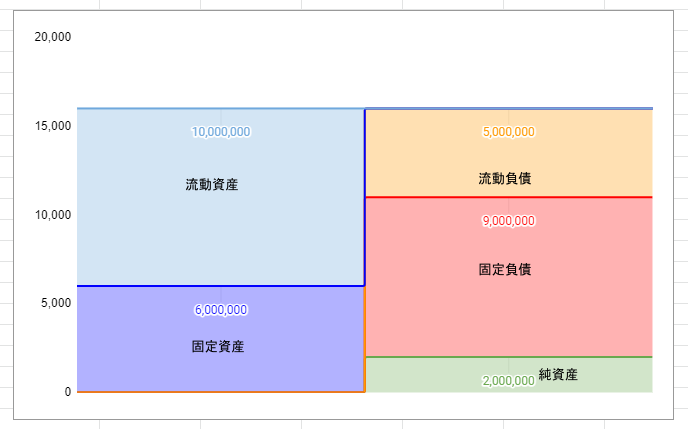
完成図はこんな感じ。

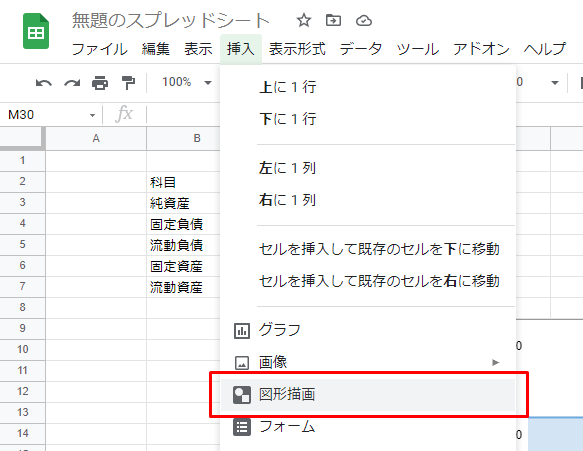
作り方は、挿入→図形描画をクリックし、

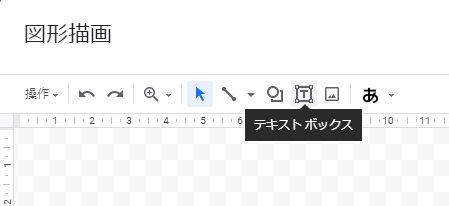
テキストボックスをクリック。

フリースペースに、
文字を入力するための箱(=テキストボックス)をつくり、
文字を入力します。

ちなみに、文字サイズは、10~11くらいがちょうどよいかと。
完成したら、ドラッグして所定の位置に移してください。

で、この動作を繰り返します。
残念なことに、1つ作ってコピーして同じものを量産する、
ということがGoogle スプレッドシートではできません。
ちょっとした効率化としては、
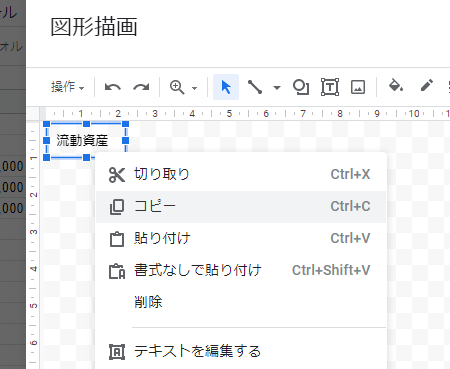
図形描画の画面にて、
テキストボックスをコピーペーストすることはできます。

最後の仕上げに、既存の凡例は邪魔になるので、
これは消しましょう。
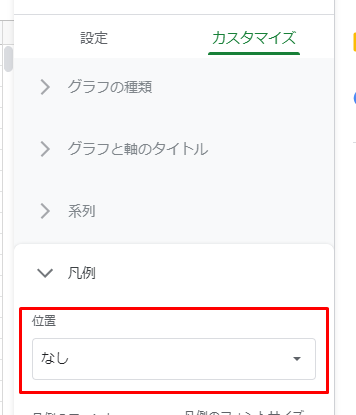
カスタマイズ→凡例→位置を、「なし」にします。

すると、既存の凡例がなくなり、スッキリします。

ただ、個別の勘定科目レベルで貸借対照表をつくろうとなったときに、
同じことをやるかというと…
ちょっと厳しいかと思います。
・現金
・普通預金
・売掛金
などと、ひとつひとつ、
テキストボックスを作るのが面倒ですので。
科目の増減にも、手作業で対応せざるを得ません。
なので、その場合は、Excelでやった方がいいでしょうね。
・サンプルデータ(コピーしてお使いください)
【編集後記】
昨日は、セミナー準備など。
在宅ワークが基本になっていると、
世の中の寒暖の変化についていけませんね。
皆さん、本当に注意しましょう。
【一日一新】
スイミング体験入会
【昨日のYouTube】